ホームページ制作を始める前に考えるべき重要なポイント
まずは制作会社に依頼するまでの流れをご紹介します。主な流れは以下の通りです。
- ホームページ制作の目的を検討する
- ホームページのターゲットを検討する
- 他社のホームページを分析する
- ホームページの予算・スケジュールを検討する
- 提案依頼書を作成する
- 制作会社にお問い合わせ
- 面談・打ち合わせ
- 企画提案・見積もり
|
それぞれの流れを具体的にご紹介します。
1.ホームページ制作の目的を検討する
ホームページを作る上で最も重要なのが、この
「目的」になります。なぜ作りたいのかが明確になっていない場合は、そこを固めるところから始めましょう。
どんな目的があるか?明確にすることでサイトの種類やデザインも変わってきます。さらに、目的を明文化して社内や制作会社へ共有することでトラブルも回避できます。なるべく具体的に決めておくと良いでしょう。
目的が複数ある場合もある場合は優先順位をつけておくことも必要です。
以下に会社のホームページ(コーポレイトサイト)制作時の主な目的をまとめましたので、参考にしてください。
①自社の魅力の発信
ホームページは24時間365日働く営業マンだと言われます。会社案内として所在地、理念、代表者、会社の成り立ちなど伝えるだけでなく、
自社商品やサービスのこだわりを表現して、他社との違いを訴えることができます。御社のことを知ったお客様が、会社名で検索してホームページを見ていただくことで、より深く理解していただくことが出来て、信頼の構築につながります。
②新規顧客の開拓
自社の製品やサービスを探されているお客様や、お客様にとって有益な情報を発信していくことで、御社のことを知らないお客様が、Googleなどの検索サイトから御社のサイトへ訪問します。事業内容や商品をみて問い合わせをするなど新規顧客の開拓ができます。インターネットに向けて情報発信をすることで
新規顧客を集客したりすることができます。
③採用の応募数アップ
現在、ほとんどの求職活動はインターネット上で行われています。ホームページがあれば、職場環境や実際に働いている社員を紹介できます。それはそのまま働くイメージとなり、採用の応募数もアップするでしょう。
④業務改善と効率化
ホームページに商品の最新情報やアピールポイントを掲載しておくと、それはそのまま営業用のパンフレットや資料として利用することも可能です。タブレット等があれば印刷する必要もないので、スピード感が求められる職場では重宝します。
2.ホームページのターゲットを検討する
目的を明確に決めることができれば、次はペルソナと呼ばれるターゲットユーザーを決めます。
どんな人にサイトを訪問してほしいか?明確にしておくことで、サイトの方向性が固まっていきます。
ペルソナの設定項目には、以下のようなものがあります。
- 年齢
- 性別
- 職業
- 居住地
- 家族構成
- 趣味
- 平日・休日の過ごし方
- 悩み・ニーズ
- オンライン以外の情報収集の手段(新聞・雑誌・TV)
- オンラインでの情報収取の手段(検索サイト・SNS・Youtubeなど)
- オンラインで使っているメディア(SNS・Youtube・アプリ)
ペルソナを具体的に設定し、好みや求めている情報を明確にすることで、より訴求力の強いホームページを作ることができます。さらに行動予測をすることができるので、サイト以外に必要なWebマーケティングの手段が明確になります。
3.他社のホームページを分析する
続いて、同業他社のサイトを調査・分析します。同業他社の中でホームページを制作している企業があれば、できる限り多くの情報を集めておきましょう。
【競合分析】同業他社を10以上ピックアップ。共通する機能をリスト化
同業他社のサイトは、これまでに紹介した目的やターゲットユーザーの検討をしている可能性があります。
そこで、
同業他社のサイトを少なくとも10以上ピックアップし、それらサイトの中で共通している機能をリスト化します。それらに共通している機能は、ターゲットユーザーにとって必要な機能である可能性が高いため、その機能をサイトに組み込むということです。
【トレンド分析】Webデザインギャラリーを参照
ホームページの目的を設定し、ターゲットユーザーを検討し、同業他社のリサーチが終われば、次はデザインのコンセプトを考えていきます。
どんなサイトにしたいかは、Webデザインギャラリーを参照しましょう。Webデザインギャラリーは国内外の魅力的なホームページが掲載されていて、サイトを作る際のイメージが湧きます。最近のトレンドを知ることもできますので、ぜひご覧ください。
近年はホームページ制作のレベルが上がり、おしゃれで見やすいホームページが増えています。
参照:
Webデザインギャラリー MUUUUU.ORG、
straightline bookmark、
Best Website Gallery
4.ホームページの予算・スケジュールを検討する
ここまできたら、具体的にホームページの予算とスケジュールを検討していきます。
予算の上限が決まっている場合、先ほどリスト化した同業他社に共通する機能のうち、サイトの目的・ターゲットユーザーに照らして
優先順位を決めておきましょう。制作会社に支払う費用だけでなく、サーバー費や関連サービスに支払うランニングコストまで試算しておくと安心です。
スケジュールに関しては、規模にもよりますが発注までに1カ月程度、制作期間は2〜3ヶ月、検証や修正期間に2〜3週間程度というのが平均的な期間です。
5.提案依頼書を作成する
提案依頼書(RFP)とは、発注元が発注先に具体的な提案を依頼する際に提出する資料のことです。
依頼背景や要望を明確に発注先に伝えることができて、お互いに納得のいくサイトを制作するために必要な手順となります。あらかじめ提出しておくことで、
制作会社とのトラブルを回避することができます。
提案依頼書に記入する内容は主に以下の通りです。
- プロジェクト概要
- サイト制作の目的
- (あれば)現行サイトの課題
- ホームページ制作に至った背景
- 達成したい目標
- ターゲットユーザー
- 掲載する内容
- 依頼の範囲(原稿作成や撮影まで依頼するか?レンタルサーバーやドメインの管理も依頼するか?)
6.制作会社にお問い合わせ
提案依頼書を作成したら、実際にWeb制作会社に問い合わせをします。複数の制作会社から見積もりをもらい、検討しましょう。
7.面談・打ち合わせ
発注候補の制作会社が決まれば、実際に担当者と打ち合わせをして要件や希望を伝え細かいデザインなどを固めていきます。
スケジュール的には1〜2週間程度です。
企画提案・見積もり
ホームページ制作会社は、
サイト制作の目的・ターゲットユーザー・同業他社の調査等をもとに、企画を提案する企画書を作成します。ここであらかじめ決めておいた目的等をすり合わせて、トラブルを未然に防ぎましょう。
企画書に問題がなければ見積書をもらい、見積書に問題がなければ実際に制作を申し込みます。
ホームページ制作会社の選ぶためのヒント
ここからは、実際にホームページを制作会社に依頼する際の選び方について解説します。
実績の確認でミスマッチを回避する
まず1つ目が実績です。
さまざまな会社のホームページを制作してきたという、実績の数の部分も重要ですがもう1つポイントがあります。それが、
同業種の会社のホームページを制作した実績があるかどうかです。
ここまでご覧いただいたように、ホームページを制作するには、制作の目的やユーザーターゲットなどを細かく決めた方が良いです。ですから、同業種の制作実績があればそういった目的やユーザー・ターゲットなどのすり合わせのコミュニケーションが、スムーズになります。
ですから制作会社を選ぶ際は、同業他社の制作実績があるかどうかを1つのポイントにしてみてください。
Webマーケティングに強い会社を選ぶ
2つ目は、Webマーケティングに力を入れている制作会社です。
ホームページは制作した後が本番で、最初に決めた目的を達成するためにインターネット上に公開した後に運用していく必要があります。
その際重要になるのが、Webマーケティングです。
サイトを制作して終わりではなく、マーケティング面のサポートがあるかどうかも重要な選択基準になります。その点で言うと、サイトを制作するだけならフリーランスのエンジニアに頼めば費用は安く済みますが、マーケティングの支援がないことに注意しましょう。
Webマーケティングの専門家「ウェブ解析士」ってなに?
弊社では、Webマーケティングの専門家であるウェブ解析士の資格を持つ社員が在籍しています。
ウェブ解析士とは、アクセス解析をはじめとしたウェブ解析データを活用し、デジタルマーケティングを通して事業の成果を導く人材のことです。
Webに関するあらゆるデータを解析・分析し、それをもとに施策を講じていくWebマーケティングのプロです。
参照:
ウェブ解析士協会
返信と対応の速さを重視する
制作会社を選ぶ上で、コミュニケーションの部分も重要な指標になります。特に
返信と対応の速さは重要です。
例えば、質問に対する返信が遅かったり、要望に対する対応が遅かったりすると、どんどんスケジュールが先送りになってしまいます。
スピード感が重要視される現代のビジネスにおいては、素早いコミュニケーションがとても重要です。
ホームページのメンテナンスも依頼できるか確認する
この記事を見ている方は、ホームページ制作を制作会社に依頼したことがない方がほとんどでしょう。おそらく、自分でサイトを構築した経験もあまりないはずです。
例えば、
公開前に確認した時は見落としてしまっていたデザインの崩れなどがあった場合、メンテナンスなどのアフターフォローがあると安心ですよね。
特にホームページ制作を依頼するのが初めての場合は、申し込む前に確認しておきましょう。
ホームページ制作の流れ
ではここからは、実際のホームページ制作の流れをご紹介します。主な流れは以下の通りです。
- 企画とサイトの設計
- TOPページデザインの作成と検証
- コーディング
- CMSに組み込み
- 下層ページの作成と検証
- お客様での検証
- 公開準備と最終修正
- 納品と公開
それぞれの流れを具体的にご紹介します。
1.企画とサイトの設計
ホームページ制作のスタートは、企画とサイトの設計です。このスタートの段階が、
最も重要なフェーズとなります。
これまでに決めたホームページの目的やターゲットユーザーを再確認して、サイトに必要なページをサイトマップとしてまとめて可視化します。サイトマップとは、ホームページを制作する際に全体を俯瞰(ふかん)して見ることができる資料のことで、ページの構成をツリー状に表した設計図のようなものです。
サイトマップを制作する際、UI/UXを意識することになります。UIとはユーザーインターフェースのことで、サイトのデザイン・フォント・操作性など、ユーザーが触れる全ての情報です。UXとはユーザーエクスペリエンスのことで、ホームページを通じてユーザーが得る体験のことです。
見た目のデザインだけでなく、ユーザーの体験まで設計していきます。
2.TOPページデザインの作成と検証
設計の段階が終われば、続いてサイトのTOPページデザインを作成します。
流れとしてはまずTOPページデザインを作成し、確認。その後下層ページを作成していくのが一般的です。
Webデザインギャラリーで気に入ったデザインがあれば、その要望を制作会社に伝えましょう。
TOPページのデザインを作成する最初のステップは、ワイヤーフレーム(画面設計)の作成です。ワイヤーフレームとは、ページのレイアウトを決める設計図のようなものです。
ページごとにどの情報を掲載するのか、どの情報を最も目立たせるのか、などを決めてその後にデザインを制作していくという流れです。
デザインのコンセプトとして以下のようなものを決めます。
- メインとなる色
- 使用するフォント
- 使用する画像素材
- レイアウト
- テキスト
次のステップに進む前に、必ずデザインのすり合わせをしておきましょう。ユニインターネットラボでは、美大出身のデザイナーがデザインを担当しますので、ご期待に添えるように善処いたします。
3.コーディング
デザインが決まれば、実際にホームページとして機能するようにコーディング・システム開発が始まります。
コーディングには、直接ユーザーの目に見えるデザイン部分である「フロントエンド」とユーザーの目には触れないシステムの「バックエンド」があります。
4.CMSの組み込み
続いて、CMSの組み込み作業を行います。CMSとは、コンテンツ管理システムのことで、
プログラミングなどの知識がなくてもサイトの運営者の皆さまがご自身でホームページを更新できるシステムのことです。
近年では、フリーで使えるWordpressを採用するサイトも多いですが、弊社ではサポートや機能の観点から自社開発のuni CMSを提供しています。ブラウザから簡単にページを作成することができて、PCだけでなくスマートフォンや携帯からでも簡単にページを編集することができます。
uni CMSを導入すれば、いつでも簡単に製品やサービス、プレスリリースなど最新情報を更新することが可能です。
5.下層ページの作成と検証
TOPページができれば、続いて下層ページを作成します。下層ページとは、例えば「お問い合わせ」や「事業内容」のようなページのことです。一般的にはTOPページと下層ページのデザインを統一させます。ここでも
サイトの目的や、ターゲットユーザーに照らしたコンセプトをもとに制作します。
6.お客様での検証
TOPページ・下層ページが完成したら、完成したホームページを確認しましょう。具体的には以下のような点に着目してください。
- デザインの確認
- 誤字や脱字がないか
- PC・タブレット・スマートフォンそれぞれで確認しても表記の崩れがないか
- お問い合わせが機能しているかどうか
- リンク切れがないか
- 抜けている情報がないか
7.公開準備と最終修正
ホームページができあがったら、公開に向けて準備をしていきます。サイトをインターネット上に公開するためには「ドメイン」と「サーバー」を準備する必要があります。
ドメインとはインターネット上の住所のようなものです。「.co.jp」や「.com」がドメインの代表例です。
サーバーとはサービスを提供するコンピューターのことで、保管したデータをユーザーに提供します。
ドメインやサーバーは自社で用意する場合と制作会社に用意してもらう場合の2パターンがありますので、どちらにするかあらかじめ相談しておきましょう。
8.納品と公開
ここまで来たら、制作会社から納品されたサイトを検収し、いよいよできあがったサイトをインターネット上に公開します。
公開後にもう一度ページやお問い合わせ機能の動作確認をします。メールの署名欄に入れ、名刺やパンフレットに記載したり、GoogleマイビジネスでサイトのURLを登録しましょう。
成功するホームページ制作に欠かせない解析と運用
ホームページは完成して公開したら終わりではありません。最初に設定した目的を達成するためには
サイトの解析と運用が欠かせません。
例えば、自社サイトを通じて新規顧客を集客し、売上を伸ばすのが目的であれば、製品やサービスの情報を最新に更新していくだけでなく、
お客様の役に立つ記事などのコンテンツを制作し、SEO対策(Googleなどの検索エンジン最適化)を行う等の施策が考えられます。
アクセス解析と分析でホームページを改善する
ここからは、実際にホームページに来たアクセスを解析・分析できるツールをご紹介します。
①Googleアナリティクス
まず1つ目が、Googleアナリティクスです。これは、Googleが無償で提供している
ホームページへのアクセスをさまざまな視点から解析できるツールです。
Googleアナリティクスを使えば、以下のような情報を知ることができます。
- リアルタイムでサイトを訪れているユーザー数
- 1人当たりのユーザーが閲覧したページ数
- 1回あたりの平均滞在時間
- ユーザーが検索エンジンから流入したのかSNSから流入したのか
- サイトから商品を購入したユーザーの数
初心者の方にとっては少々使い方が難しい部分もありますが、ユニインターネットラボではGoogleアナリティクスの導入をサポートし、集客に効果的なコンテンツやサイト構成をご提案するサポートもございますので、お気軽にお問い合わせください。
②Googleサーチコンソール
Googleサーチコンソールとは、
インターネット検索の解析ができるGoogleが無償で提供しているツールです。
Googleサーチコンソールを導入することで、自社のホームページがどんなキーワードで検索され、Google検索で何位に表示されているか、クリックされているかなど、サイト運営と改善に欠かせない情報を解析できるようになります。
③Googleタグマネージャー
Googleタグマネージャーとは、
タグを素早く簡単に更新できるGoogleが無償で提供しているツールのことです。
タグとは、アクセス解析や広告の計測などさまざまな機能をサイトに組み込むためのHTMLコードのことを言います。例えば、計測タグというタグの一種をお問い合わせに設置すると、お問い合わせフォームのボタンを押したユーザー数を記録することができます。
今までは、計測をしようとするたびにプログラミングでHTMLを編集する必要がありましたが、Googleタグマネージャーのおかげでプログラミングのスキルがなくてもタグを利用できるようになりました。
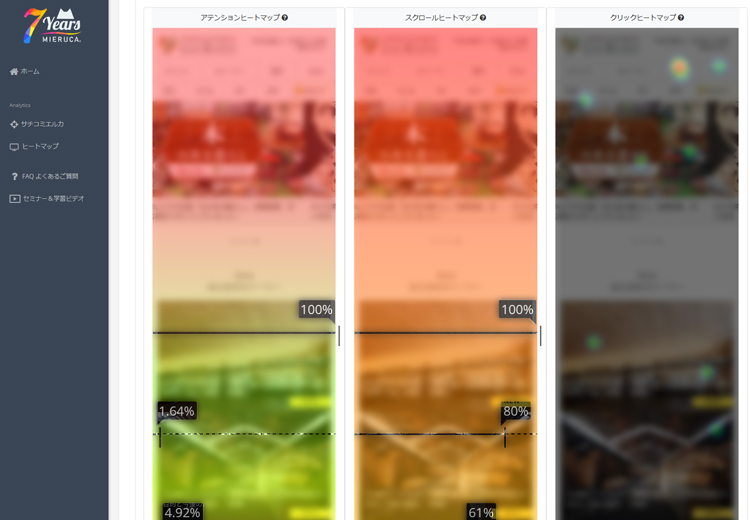
④ヒートマップ
ヒートマップとは、
サイトに訪れたユーザーがよく見たコンテンツやページ、どこをクリックしたかなどを色分けして直感的に可視化できるようにしたサービスです。
ユーザーがページのどの部分を長時間表示していたのか、多くのユーザーが表示をやめた場所、クリックした場所などを解析することができます。
例えば、
多くのユーザーがよく見ているページにコンバージョン地点を持ってくるなどしてサイト運用を改善することが可能です。
定期的にページを更新する
ホームページをインターネット上に公開したら、
定期的にページを更新し、解析・改善を繰り返し行っていきましょう。訪問するユーザーからしても、定期的に更新されているサイトの方は信頼感があるからです。
また、できれば新規のコンテンツを増やすことで、さらなる集客の強化が期待できます。例えば、先ほどご紹介したuni CMSを導入していただくと、ご自身でブログ形式等のコンテンツをインターネット上に公開することができます。
ユニインターネットラボでは、ホームページの更新代行サービスも取り扱っていますので、ぜひご利用ください。
失敗しないホームページ制作のためのポイントとは?
企業・ブランドのイメージに合うデザインにする
ホームページのデザインは企業やブランドのイメージと一致するようにしましょう。ロゴ、カラーパレット、フォントなど、ブランドのイメージに合うものを採用し、統一感のあるデザインを作り出します。弊社では企業理念にあわせ時代のニーズにそったロゴから刷新してご提案することもあります。
レスポンシブデザインにする
ユーザーがスマートフォンやタブレットなどの様々なデバイスでホームページを閲覧することを考慮し、レスポンシブデザインを採用しましょう。画面サイズに応じて自動的にレイアウトが調整され、モバイルからデスクトップまで快適な閲覧が可能になります。
わかりやすいコンテンツを提供する
ユーザーがホームページ上で求める情報を明確に伝えるため、わかりやすいコンテンツを提供しましょう。簡潔な文章、適切な見出し、視覚的に魅力的な画像を活用し、情報の伝達効果を高めます。
SSL対応をする
ホームページにSSL証明書を導入し、セキュリティを確保しましょう。SSL対応により、ユーザーの個人情報やデータが暗号化され、安全に送受信されるようになります。
SEOに配慮する
検索エンジン最適化(SEO)を意識してホームページを制作しましょう。適切なキーワードの使用、メタタグの最適化、内部リンクの設定などにより、検索エンジンでの表示順位を向上させることができます。
アクセシビリティを考慮する
全てのユーザーがホームページを利用しやすいように、アクセシビリティを考慮しましょう。コントラストの調整、適切な見出しの使用、スクリーンリーダーへの対応など、障害を持つユーザーも含めた利用環境を提供します。
ホームページ制作の実績をチェック!成功事例を紹介
公益財団法人 松園尚已記念財団

ホームページ全体のイメージの刷新とレスポンシブ対応。様々な状況でも使いやすいロゴの提案を中心として、ホームページの作成のご依頼をいただきました。
木のある暮らし・木の街づくり Love Kinohei

サイトに訪問したユーザーの行動の改善のために、ヒートマップによる解析を実施し、2020年12月23日(水)に、スマホのトップページの最適化(再構成)を行いました。結果、以下の数値が改善しました。
| |
12/16~12/22 |
1/8~1/14 |
改善率 |
| トップページ購読率(news前まで) |
17% |
43% |
60.5%↑ |
| 直帰率 |
63.86% |
51.92% |
18.7%↑ |
| 離脱率 |
61.25% |
54.93% |
10.3%↑ |
- 直帰率
「直帰」とは、サイト内で1ページしか見ずにそのままサイトから出る、というユーザーの行動を指します。「直帰率」とは、サイトを訪れたセッション(訪問)のうち、そのページで直帰したセッションの割合を表わす指標です。
- 離脱率
「離脱率」とはページが閲覧された回数のうち、どれくらいの割合でそのページを最後に離脱したかを示す値です。サイトを訪れたすべてのセッションのうち、そのページがセッションの最後のページになった割合を示します。
|
株式会社アプローチ・システムズ

10年以上前に制作した自社ホームページの刷新をしたいとのお話でした。最終的には企業ロゴの刷新から名刺デザイン、PowerPointテンプレート、Zoom背景の制作などブランディング全般を任せていただきました。
お客様からのコメント
ホームページ制作にあたっては、キャッチコピー+画像の自動スライドを入れたい、といった要望にも応えていただきました。特にご提案いただいたキャッチコピーが大変気に入っております。
また元々の課題として、事例紹介などが陳腐化してしまうといった点がありましたが、これからはUni-CMSで当社自身で追加や差し替えができるので、課題も解決しました。
企業ロゴの制作にあたっては、35パターンのデザインをご提案いただきましたが、甲乙つけがたく1つを選ぶのに非常に迷いました。最終的には、お客様からの興味も引きやすく、我々自身も愛着の持てるロゴが完成しました。
当社期首イベントである方針発表会に間に合わせたいという希望もあり、期間が短く、当社側の検討も遅れたりする状況の中で、スピーディかつ柔軟にご対応いただけたおかげで、方針発表会では暫定版ではありますが大々的に披露することができました。
今回ホームページだけでなく、当社のブランディング全般にご尽力いただき、感謝しております。 |
コスモエレベーター株式会社

ランディングページ作成、広告設定の見直し、コーポレイトサイトのリニューアルで、お問い合わせを6倍にすることが出来ました。
よくある疑問にお答えします!ホームページ制作に関するQ&A
どのタイミングで依頼するといいですか?
ホームページ制作を依頼するまでには、5つのステップがあります。
- ホームページ制作の目的を検討する
- ターゲットユーザーを検討する
- 他社のホームページを分析する
- 予算・スケジュールを検討する
- 提案依頼書を作成する
これらを終えたタイミングで依頼していただけると、とてもスムーズに進みますが、新しくホームページを構築したいという段階でもお気軽に
ご相談ください。
ホームページ制作のためにどんな準備が必要ですか?
ホームページを制作する「目的」を決めていただくと、その後の進行がスムーズに進められます。
提案依頼書まで準備していただけるとさらにスムーズに進められますが、ユニインターネットラボではお客様との密なコミュニケーションを通じてサイトプランニングをご提案させていただきますので、お気軽にお問い合わせください。
ホームページの制作期間はどれくらいですか?
2〜3ヶ月程度です。早ければ1ヶ月という制作会社もありますが、お急ぎの場合は費用が高くなる場合が多いです。
どれくらいの期間で制作から公開まで行えるかは、申し込み前に準備をしていただくかどうかと同業種での実績があるかどうか等で異なります。
お急ぎの場合は、制作会社までご相談ください。
ホームページ制作の料金相場は?
ホームページ制作の料金は以下の項目によって異なります。
- どんなサイトを作るのか
- ページ数がどれくらいになるのか
- ご自身で更新できる機能が必要か
- お問い合わせ機能が必要か
- 原稿や写真を用意してもらうのか
- デザインをオーダーメイドにするか
- スマホ対応が必要かどうか
- いつまでに公開したいのか
これらによって変動し、安くても
20〜30万円、デザインをオーダーメイドにして機能を増やすと
100万円以上が相場です。