ステップ1:なぜホームページをリニューアルするのか考えてみる
まず始めに「なぜホームページをリニューアルしたいのか」その目的となりうる理由について考えてみましょう。
1.自社の魅力と信頼を高める
お客様が御社について知ろうとする際には、まず社名で検索してウェブサイトを訪れます。その時に気になるのは、御社が本当に信頼できる企業なのか、求めている商品やサービスを提供しているのか、そしてそれが自身の課題を解決するのに適しているかということです。さらに、御社がどのような姿勢で事業に取り組んでいるのかや他社との差別化ポイントも確認します。このように、事業内容や実績、会社概要などを通じて、お客様が求めている情報を十分に提供することが不可欠です。
また、企業のロゴやブランド・ボイス(企業を一言で表すキャッチコピー)、コーポレートカラーなどのコーポレートアイデンティティが、お客様が知っている御社の他のアイテム(名刺やリーフレットなど)と一致していることも非常に重要です。これによって、御社のブランドが一貫性を持ち、お客様により強い印象を与えることができます。
2.新たな見込み客の獲得
新たな見込み客をウェブサイトを通じて獲得したいと思っている場合、ホームページのリニューアルはタイミングとして適していると言えます。ただし、ただ依頼をしてしまうのではなく、集客を成功させるためには戦略的なリニューアルを考えてSEOにも意識を向ける必要があります。
SEOとは、主にGoogleの検索エンジンに対して自社のウェブサイトが上位に表示されるよう対策することを指します。
例えば、ホームページのリニューアルに伴うSEO対策として、以下のような取り組みがあります。
- コンテンツの設計: 検索されそうなキーワードを含んだ記事を作成します。
- タグの最適化(タイトル、メタデータ、見出しなど): 検索エンジン上でどのように表示されるかを最適化します。
- モバイルフレンドリー対応: スマートフォンでも快適に閲覧できるようにします。
- 内部/外部リンクの設定やパンくずリストの作成: 適切な誘導ができるように内部や外部のリンクを設定・変更し、パンくずリストを作成します。
- 外部リンクの依頼: 信頼性の高いサイトからリンクされるよう依頼します。
Googleは定期的に検索アルゴリズムを更新しており、有効なSEO対策も日々変化しています。
|
競合他社に引けを取らない集客効果を得るためにも、SEO対策を見直し、ホームページのリニューアルを検討することをおすすめします。
3.採用の応募数増加
ホームページは、会社の文化や特色をより明確に伝えることができる場所です。
興味を持ってもらいたい優秀な求職者に対して、自社の魅力が最大限に伝わるホームページにアップデートしましょう。就活サイトに頼るだけでなく、自社のウェブサイト内で求職者向けのコンテンツを充実させることは、中長期的な採用コスト削減につながるはずです。
以下は、具体的なコンテンツの例です:
- 先輩社員の声やインタビュー
- 職種ごとの1日の仕事の流れ
- Q&A(よくある質問)
- 採用の流れ
|
これらのコンテンツを通じて、求職者に対して興味を引き、自社への応募意欲を高めることができます。
4.業務の改善と効率化
業務の改善・効率化を図る際も、リニューアルタイミングと言えるでしょう。
長年更新を続けていると、サイト内の構成が「つぎはぎ」状態になったり、コンテンツが増えすぎて管理しにくい状況になりがちです。
複雑な構成や増えすぎたコンテンツは、更新の手間がかかるだけでなく、エラーやリンク切れなどの不具合の原因にもなりえます。
更新作業を効率化するためにも、リニューアルを検討しましょう。
5.時代に合ったデザインを取り入れる
ホームページの見た目やイメージ、ユーザビリティを刷新したい場合も、リニューアルのタイミングです。構築から5年が過ぎていたら、閲覧者の環境(ブラウザ・スマートフォン機種)も変わり、表示に不具合が出ている可能性もあります。
また見た目のデザインだけでなく、UI/UXデザインを意識したリニューアルも重要です。
UI/UXデザインをより良いものへ更新できれば、ユーザビリティが向上し、それだけユーザーCV数の向上に繋がりやすいです。
導線の改善やページスピードの高速化などを意識しながら、リニューアルを進めましょう。
【UI/UXデザインを意識するべきポイント例】
- ページのレイアウト(ユーザーをファンへと昇格させるような魅力的なデザインに変更)
- ページスピード(画像サイズやファイルサイズなどを調整)
- CTA(配置場所やクリックのしやすさなどを調整)
- フォーム(検索や問い合わせなど)
- ランディングページ(インパクトのあるテキストやデザインへと変更)
|
6.ホームページの更新管理システムの再検討
CMSやデータベース、インターネットサイトなど、ホームページの更新管理システムを再検討する際も、リニューアルタイミングと言えるでしょう。ウェブサーバーのOSアップデートなどに伴い、設置したCMSに不具合が生じることもあります。
CMSとは?
CMSとは、「Contents Management System」の略で、ホームページのコンテンツを構成するテキストや画像、デザイン・レイアウト情報などを一元保存・管理できるシステムのことです。
CMSを組み込んだホームページを導入すれば、専門知識がない人でも更新作業が簡単に行えるようになります。
なおCMSの選定で注意すべき点として、自社が必要とする機能が搭載されているかや予算の範囲内で収まる料金プランになっているかを確認しましょう。
CMSについての詳細はこちらで解説しています。
7.モバイルフレンドリー、スマートフォン対応
ホームページをスマートフォンやタブレットで最適に表示出来ていなかった場合、レスポンシブ対応させるなどして、リニューアルは急務です。
レスポンシブ対応とは、ユーザーが使用するデバイスごとに、ホームページのレイアウトを変更する設定のことです。
2021年3月から、Googleの検索アルゴリズムは「モバイルファーストインデックス」と呼ばれる評価方式を導入し始めました。
モバイルファーストインデックスとは、ホームページのインデックス登録や検索順位決定を行う際に、PCサイトではなくスマートフォンサイトを基準に行う評価方針のことです。
つまり、スマートフォンで快適に閲覧できないホームページは検索順位を落とされるということです。
自社のホームページの検索順位を落とさないためにも、レスポンシブ対応を心がけたリニューアルを意識しましょう。
8.サイト設計の変更
サイト設計を変更する際も、リニューアルタイミングと言えるでしょう。
ユーザーが目的のコンテンツに到達しやすくなるような、設計を意識しましょう。
内部設計を見直すことで、業務の効率化やコンテンツの更新がしやすくなり、その結果、ホームページ全体のPV・CV数の向上やユーザビリティの向上にもつながりやすいです。
ステップ2:ホームページの現状の問題点を洗い出す
ホームページの現状の課題を把握するためには、アクセス解析と分析が重要です。
以下には、アクセス解析と分析に役立つツールを4点ご紹介します。ぜひご活用ください。
Google Analytics(無料)

Google Analyticsとは、Googleが提供する無料解析ツールです。
Google Analyticsでは、ユーザーがホームページに訪問した「後」、どのような行動をしたかを分析できます。
Google Analyticsで解析できること
- ユーザーの基本属性や動向
- ホームページへの流入数(検索以外も含む)
- セッション数やPV・CV数などのアクセスデータ
- トラフィック量やトラフィックの発生元
|
【Google Analytics|
公式サイト】
Googleタグマネージャー(無料)

Googleタグマネージャー(GTM)とは、ホームページやホームページ、モバイルアプリに含まれるタグを簡単に更新できる無料タグ管理ツールです。
管理用のタグを自社のホームページに設置すれば、管理画面を通してさまざまなタグを設置・編集できます。
通常、Google Analyticsのタグや広告のトラッキングタグ、MAツールの計測タグなどをホームページに設置したい場合、該当ページの全てのHTMLを編集する必要があります。
しかし、Googleタグマネージャーを導入すれば、全てのHTMLを編集する必要はなく、タグの設置したい箇所を指定するだけで設定できます。
またタグの削除や変更も管理画面から操作可能で非常に便利です。
Googleタグマネージャーを使うメリット
- タグの追加や変更、削除が簡単
- タグを一括管理できる
- ページスピードの向上にも役立つ
- 公開前にプレビューでテストできる
|
【Googleタグマネージャー|
公式サイト】
Google Search Console(無料)

Google Search Consoleは、ホームページのオーナーや管理者がホームページを改善するためのツールです。サイトの表示状況や検索トラフィックを把握し、問題を特定して解決することができます。また、他のサイトからのリンクやセキュリティ上の問題も管理できます。Google Search Consoleはホームページを最適化し、検索エンジンでより良い結果を得るための役立つツールです。弊社では、アクセスや問い合わせを増やす目的のためにリニューアルを行う場合、現状、googleでどのようにホームぺージが評価されているか?Google Search Consoleでのデータを解析して改善事項を拾い出し、ご提案しています。
Google Search Consoleで出来ること
- 検索結果で表示されるページの確認
- ホームページがどのキーワードで検索されているかをデータ化
- クリック数や表示回数、CTRなどの検索トラフィックデータの分析
- ホームページのインデックス状況を把握し、問題の特定と修正
- リンクの品質や新たなリンクの獲得状況を確認
- ホームページのパフォーマンスの問題を特定し、改善策を発見
- ホームページのクローリング制限や設定の管理
- サイトのセキュリティ上の問題を監視・お知らせ
|
【Google Search Console|
公式サイト】
ヒートマップ

(参考:
https://mieru-ca.com/heatmap/what-is-heatmap/)
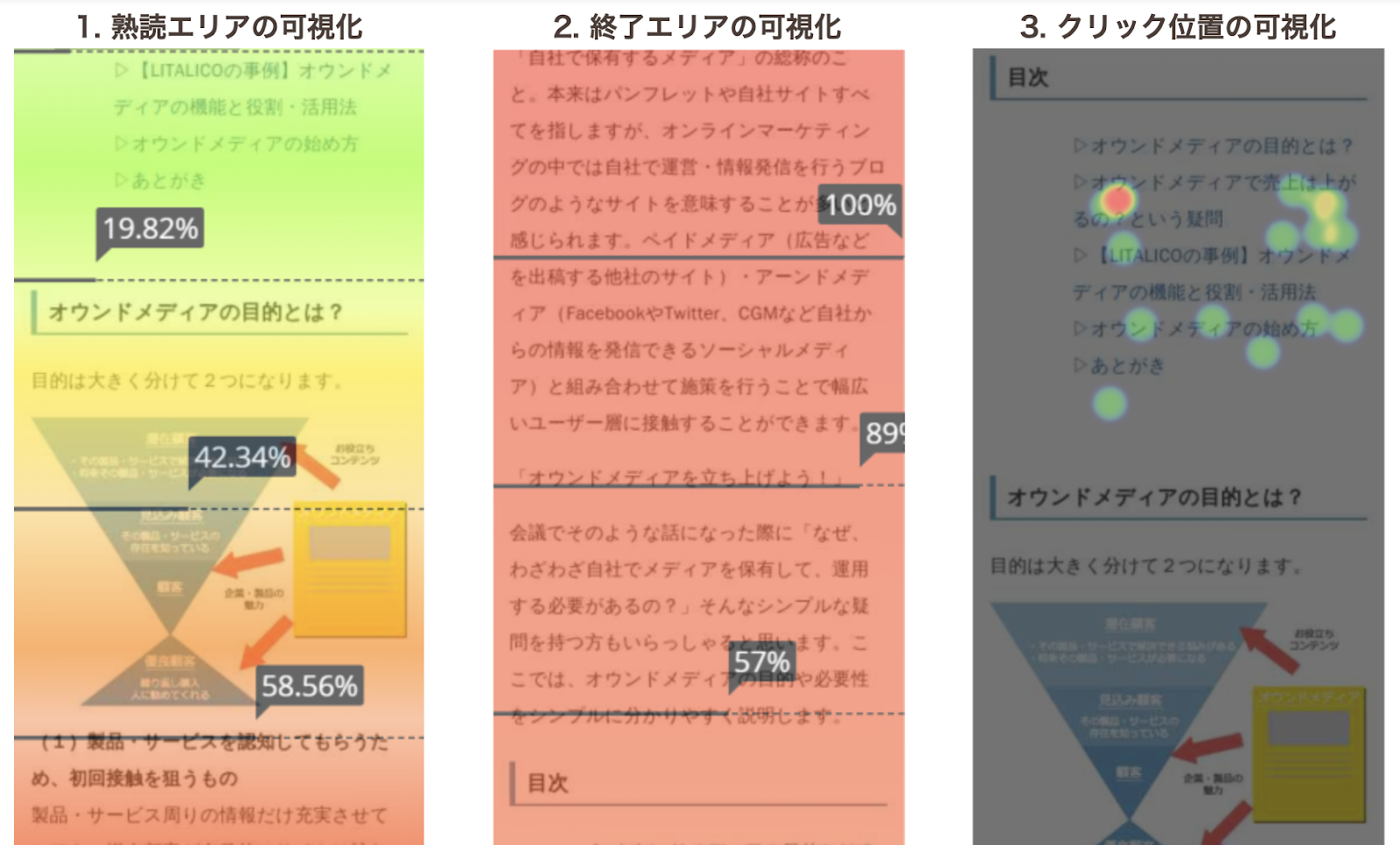
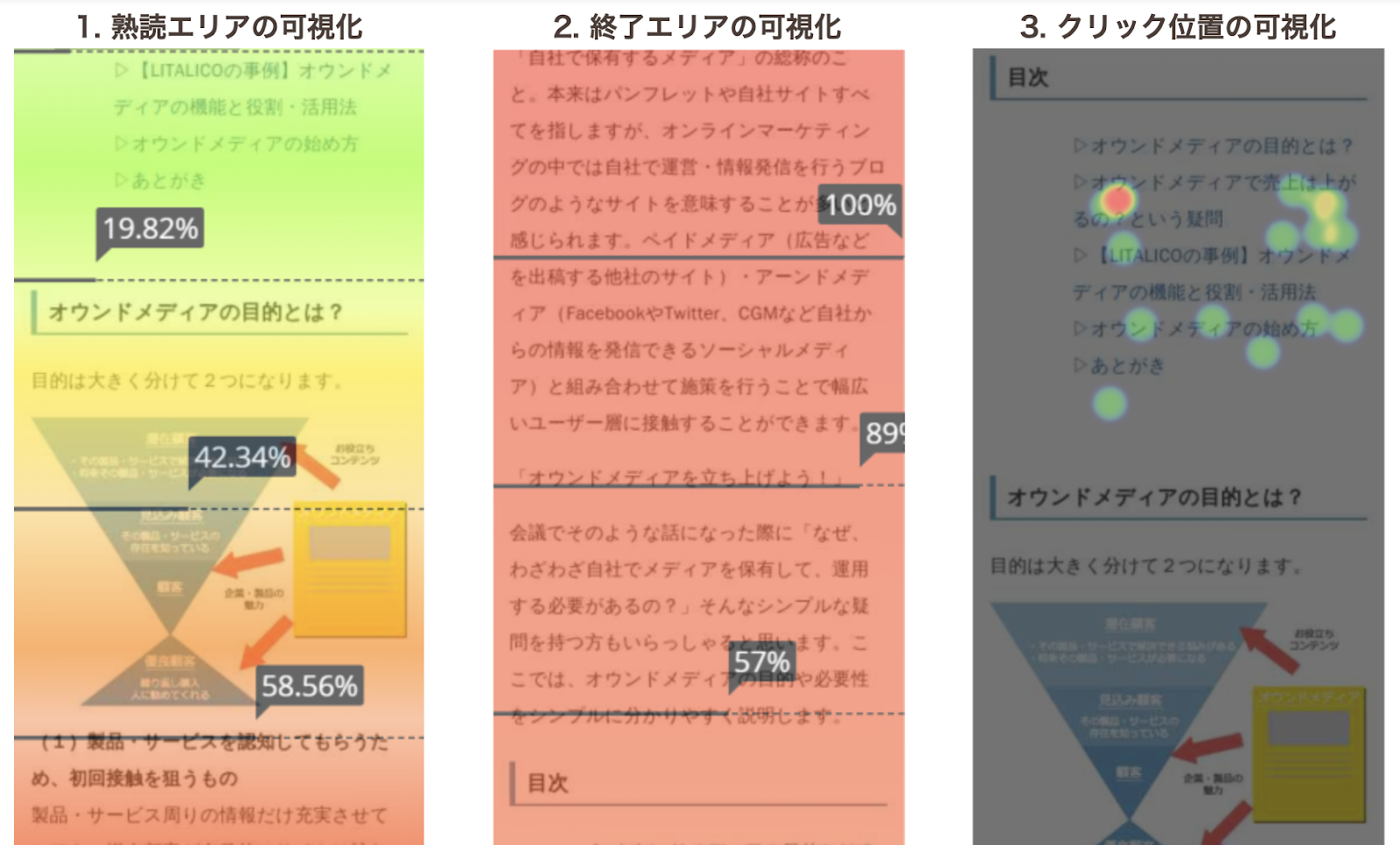
ヒートマップとは、2次元データの個々の値を色や濃淡として表現した可視化グラフの一種です。
Web解析においては、ユーザーが操作したマウスの動きを追跡し、そのマウスのログからヒートマップを作成します。
ヒートマップを活用すれば、ユーザーが「ページのどの部分をよく読み、どの部分をよくクリックして、どこで離脱しているのか」など、ユーザーの動向を細かく可視化できるのです。
SEARCH WRITE

SEARCH WRITEは、SEO成果の可視化・分析・施策立案からタスク管理まで総合的にできるSEO対策支援ツールです。
初心者でもわかりやすいUI設計になっている(専門用語付近に用語説明あり)ため、SEOに関する専門的な知識がなくても使いやすいツールと言えるでしょう。
SEARCH WRITEの特徴
- SEOの課題の発見、企画立案、実施後の解析が1ツールでできる
- SEO初心者でも使いやすいUI/UX設計が魅力的
- PDCAをまわせるタスク管理
- AI搭載のスピードデータ分析で、分析にかかる時間を削減できる
- 導入支援や導入後の支援サポート体制が魅力的
|
【SEARCH WRITE:
公式サイト】
ステップ3:競合サイトを分析して成功の秘訣を探る
PV・CV数が多い人気の競合サイトを分析することで、現在のトレンドやユーザーが好みやすいサイト設計が見えてきます。
複数の競合サイトを比較・分析し、自社のホームページに何が足りないのか考えてみましょう。
競合分析:同業他社を10社以上をピックアップし、共通する機能をリスト化する
例えば、以下のように共通する機能をリスト化してみましょう。
同業他社を10社以上をピックアップし、比較・検討することで自社に足りない部分や機能が見えてきやすいです。
リスト化の例
分析項目例
- サイトURL
- メインメッセージ(ファーストビューに記載されているキャッチコピーなど)
- 製品・サービスの特徴(トップページもしくは特長ページの情報など)
- 主要コンテンツ(グローバルナビゲーションの項目)
- 独自の特殊コンテンツ(他のサイトにはない独自のもの)
- 料金表記
- titleタグ
- メタディスクリプション
- 対策キーワード
- CTAの配置
- ユーザー数
- PV/CV数
|
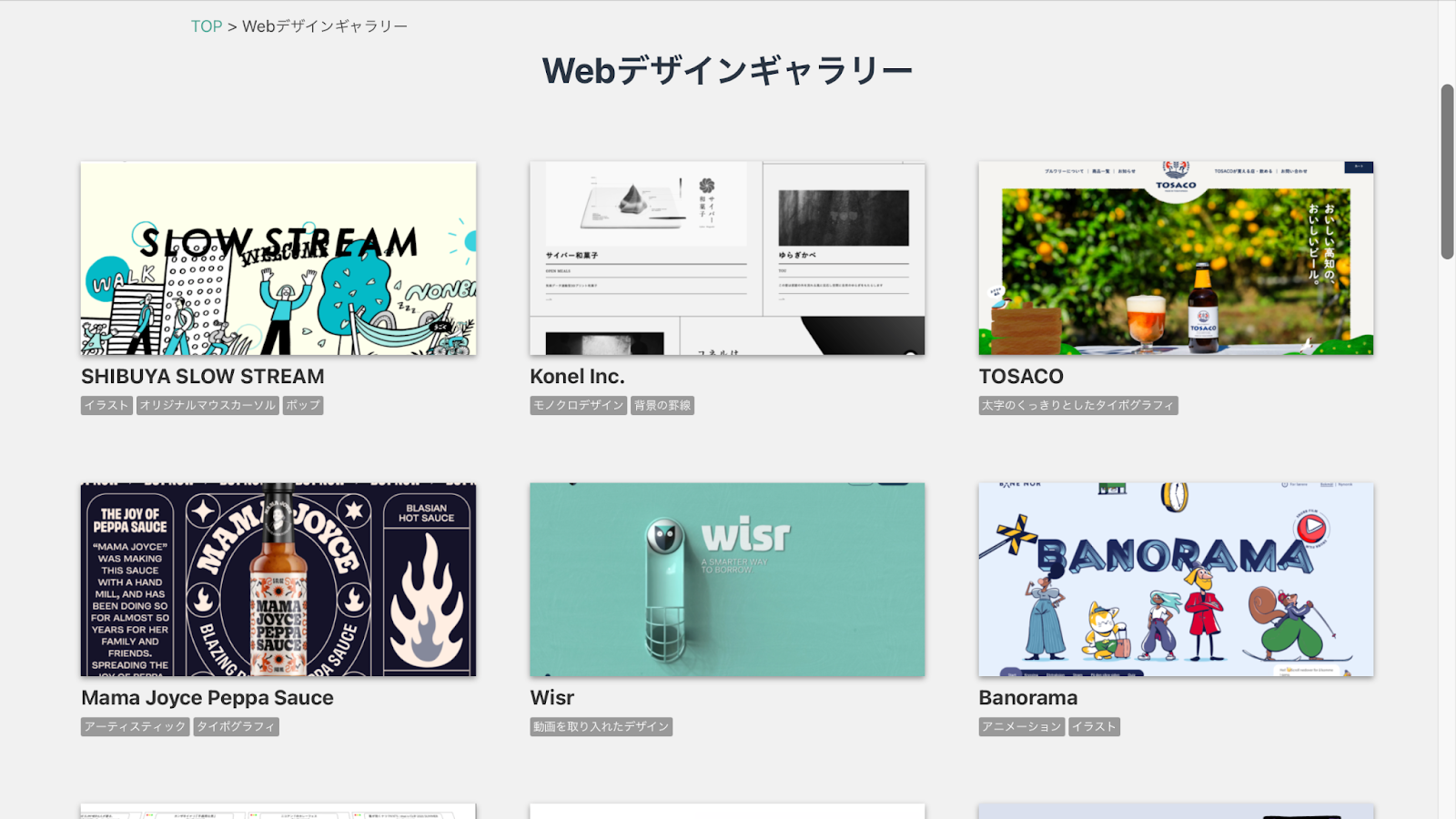
トレンド分析:Web Design Trendsを参考にする

ホームページの現在のトレンドを分析する際は、「
Web Design Trends」を参考にしましょう。
Web Design Trendsとは、Webに関わる全ての人のためのメディアで、制作やデザインに役立つ情報や最新トレンド、チェックすべきサービスなどが日々配信されています。
魅力的なサイト設計について定期的に更新されているため、ぜひ参考にしてみてください。
ステップ4:企画とサイトの設計をする
リニューアルの目的と方針が固まってきたら、ホームページ全体の設計と詳細なページ構成を考えてみましょう。
企画・サイト設計の流れ
- 現状のサイトマップの確認
- 目的にそってユーザー導線を考えながら、サイトの構成(サイトマップ)を変更
- 各ページのコンテンツを考える(ワイヤーフレームを活用)
|
ホームページ全体の設計は、サイトマップを作成しながら決定することがおすすめです。サイトマップとは、サイト全体のページ構成を一覧で記載したページです。
サイトマップは、ユーザーが目的のページを探しやすくなったり、検索エンジンがサイト内を巡回しやすくする役割を担っています。
ステップ5:魅力的なデザインとページを作り上げる
サイトマップの構築後は、デザイン・ページの作成・検証を行います。
デザインの作成
ホームページリニューアルの際、見た目を重視したデザインを意識しがちですが、肝心なことはリニューアルした先にある目的の達成です。CI(コーポレイトアイデンティティ)にそったデザインにするとともに、ペルソナを設定して、ターゲットが好むデザインを作成します。
例えば、高齢者に向けたホームページにしたい場合は、多少デザイン性が落ちても、見やすいように文字を大きくする必要がありますし、女性に好まれるホームページにしたい場合は、担当者の好みとは違っても、柔らかいトレンド色のレイアウトに変更する必要があります。
そのため、ホームページリニューアルの際は「最高のデザイン」ではなく「最適なデザイン」を意識しましょう。
ページの作成
大まかなレイアウトやデザインが決まったら、次に主要ページや中ページの構成を作成しましょう。作成段階で気に入らない部分を発見した場合は、その都度修正しましょう。
コーディング・検証
ページの構成が固まったら、UI/UXデザインなどユーザー体験全般を意識したコーディングを進めましょう。
リニューアル後、CTAボタンが小さくクリックしづらかったり、遷移先がユーザーが予測したページになっていないなど、ユーザビリティの考慮に欠ける設計になっていると、ユーザーの離脱率が高くなりがちです。
自社の好みだけでデザインを決定するのではなく、客観的な目線でデザインを考えるよう心がけましょう。
ステップ6:リニューアル前のページを引き継いで公開する
ホームページリニューアルによるリスクもあります。
それまでGoogleなど検索エンジンに評価されINDEXされたページの実績がなくなってしまいキーワードの検索結果の順位が下落する場合もあります。集客数が激減してしまうのです。そうならないように、リニューアル前のページが新しいページのURLと変更された際に、情報を引き継ぐための設定を行うことが非常に重要です。
また、これまで見ていただいていたお客様が、今まであったページが分からなくなってしまったということがないように、新規ホームページの作成よりも、導線の設計やよく見られているページに対する配慮が必要です。
ステップ7:ホームページの運用とメンテナンスを考える
デザイン・ページの作成・検証が終わると、いよいよホームページのリリースです。ここでは、 ホームページの運用・メンテナンス時のポイントについて2点解説します。
定期的なページの更新
ホームページを運用する際は、定期的なページの更新を忘れないようにしましょう。
更新が滞り、コンテンツが古くなっているホームページだと、ユーザーが不信感を覚え、ページの離脱率が高くなる傾向にあります。
SNSや広告などを活用し、定期的な更新を行っていることを全面的にアピールすることが大切です。
更新がしやすくなるようなCMSの導入もおすすめです。
CMSについての詳細はこちらで解説しています。
アクセス解析・分析によるメンテナンス
ホームページのアクセス解析や分析など定期的に行い、意識的にメンテナンスすることも重要です。
例えば、長期間放置されたホームページにおいて、管理者も気づかないエラーが発生していることが原因で、予期せぬユーザー離脱が多発しているかもしれません。また外部サイトからのハッキングや悪質なスパムリンクの大量添付により、検索順位が大幅に下落している可能性もあります。
ホームページは制作して終わりではなく、定期的なメンテナンスを加えながら、最適なホームページへと育てていくことが大切です。なおアクセス解析・分析には、先ほど
「ステップ2:ホームページの現状の問題点を洗い出す」にて紹介したアクセス解析と分析に役立つツールを活用しましょう。
ホームページ制作会社の選び方のポイントを解説
多くの場合、ホームページリニューアルは制作業者に外注するかと思います。ここでは、ホームページリニューアルを依頼する制作会社の選び方について4つの視点で解説します。ぜひ参考にしてみてください。
実績を確認する
ホームページリニューアルを業者に外注する際は、同業種の実績が多い業者を選択しましょう。特に同業種の制作経験やポートフォリオとなる魅力的なホームページがあるかどうか、 「弊社の強み・魅力」や「リニューアル時にこだわっている点」などを具体的に教えてくれる信頼できる業者を選ぶことが大切です。
マーケティングに強い会社を選ぶ
マーケティングに強い制作会社は、SEOやユーザビリティに関する知識やノウハウが豊富で、キーワード選定やアクセス解析、アフターサポートなどマーケティングに関する有益サービスを提供してくれる点が魅力的です。この観点で業者を選ぶ際は、「わかりやすいマーケティング・運用実績があるか」を確認しましょう。
Webマーケティングの専門家「ウェブ解析士」とは?
「ウェブ解析士」とは、アクセス解析などWebに関するデータを活用し、成果につなげるためのPDCAサイクル(Plan→ Do→ Check→ Act)を専門にした、Webマーケティングの解析・分析におけるプロです。ウェブ解析士が在籍する業者は、その実績の信頼性が高いと言えます。 業者選びの選択肢に「ウェブ解析士が在籍しているか」どうかも視野に入れておきましょう。
返信と対応が早い会社を選ぶ
Web会議や対面での打ち合わせが可能かどうかも、業者選びのポイントです。例えば、2日経たないと返信が返ってこない業者だと、緊急時の対応が必要になった際に困りますよね。 またホームページリニューアルは、メールやテキストなど文章だけではわかりにくいことが多いです。その際、画面を見ながらお互いの意見をすり合わせる必要があります。業者を選ぶ際は、できるだけレスポンスの速い業者を選択すると良いでしょう。
メンテナンスも依頼できる会社を選ぶ
先ほども解説しましたが、ホームページは制作して終わりではありません。リニューアル後のメンテナンスにも対応できる業者を選択しましょう。特にメールだけではなく、電話や対面でのサポートを提供してくれたり、専門のサポートチームがあるなど、長期的に付き合える可能性が高い業者がおすすめです。
ホームページのリニューアルで失敗しないためのポイント
ユーザーの利便性を最優先に考える
ホームページのリニューアルでは、ユーザーが快適に使えることが重要です。しかし、デザインや機能の変更がユーザーにとって使いづらくなってしまうことがあります。例えば、ナビゲーションが分かりにくくなったり、情報が見つけにくくなったりすると、ユーザーは不便を感じて他のサイトを利用する可能性が高まります。
コンテンツのクオリティを維持・向上する
リニューアルによって、サイトの見た目や構造が一新されることがありますが、重要なことはコンテンツの品質を維持・向上することです。失敗するケースでは、コンテンツの充実度や正確性が低下してしまうことがあります。ユーザーは情報を求めてサイトを訪れるため、信頼性や質の高いコンテンツを提供することが重要です。
検索エンジン最適化(SEO)を忘れずに考慮する
ホームページのリニューアル後、検索エンジンからのアクセスが減少してしまうことがあります。これは、新しいサイトが検索エンジンに適切に表示されないためです。SEOについての知識を持ち、リニューアル後も適切なキーワードやメタデータを使用する必要があります。
ホームページリニューアルでよくある質問に答えます!
ここでは、ホームページリニューアルでよくある質問について4点ご紹介します。 ぜひ参考にしてみてください。
ホームページリニューアルのタイミングはいつがベスト?
ホームページリニューアルは、現存のホームページの存在意義と自社のマーケティング戦略に大きなズレが生じた時がタイミングといえます。
例えば「CV数を増やしたい」や「短期的に売上を向上させたい」などの明確な目的に沿って必要な施策を見極めましょう。全体のリニューアルが必要なのか?必要なページの追加や整理+ウェブ広告などの手段をとるのか?一新することで得られるメリットと、かかるコストや時間とを両軸にとらえて検討する必要があります。
先ほど解説した「
ステップ1:なぜホームページをリニューアルするのか考えてみる」を参考に、自社が本当にリニューアルすべき時期なのかを判断してみてください。
ホームページリニューアルのためにどんな準備をすればいい?
ホームページリニューアルは、基本的にWeb制作会社に任せることが多いかと思います。ここでは、ホームページリニューアルを外注する際に必要なものをリストアップします。
- RFP(提案依頼書)
- 業者選定シート
- デザインやロゴデータ等の素材
- ドメイン ・Webサーバー
- SSL証明書
- セキュリティ対策
|
ホームページリニューアルの制作期間はどのくらいかかる?
弊社では、一般的に25ページ程度のリニューアルで平均3~4ヵ月が目安と考えます。 しかし、上記はあくまで目安です。 外注する業者によって期間は変動します。そのため、リリースが必要になる時期から逆算し、それに間に合う時期から余裕を持って、ホームページ制作業者の選定から始めましょう。
ホームページリニューアルの料金相場はどれくらい?
弊社では、仮に15ページ程度の制作の場合、個人への外注:約10~30万円、企業への外注:200~300万円程度が一般的な料金相場と考えています。
もちろん制作期間同様、外注する業者や作成するページ数、システムの要件や動画の有無、デザインや設計にかかる工数などによっても変動します。
まとめ
今回は「ホームページリニューアルの進め方」に焦点を当て、その方法や進め方のポイント、制作会社の選び方などを徹底解説しました。 ホームページリニューアルの進め方に正解はありません。ホームページリニューアルをする際は、自社が納得いくやり方を選択し、信頼できる業者に外注しましょう。
ユニインターネットラボ株式会社では、ホームページのリニューアルについてのお問い合わせ・ご相談窓口を設けております。何か少しでもお悩みの方は、ぜひ一度ご相談ください。
本記事が少しでも皆様のお役に立てたら幸いです。