自社サイトにおけるホームページの構成とは?
ホームページの構成とは、階層構造を指します。
つまり、ホームページ上の「どこになにがあるか」の枠組みです。
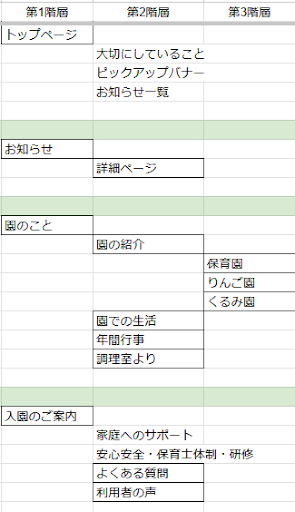
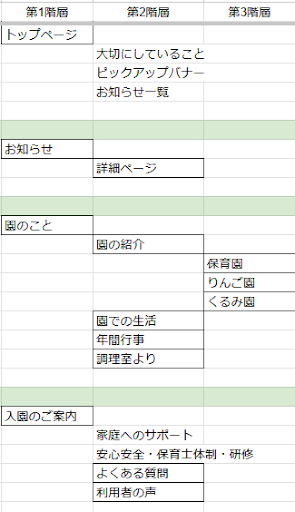
例えば、以下のような枠組みがホームページの構成例になります。
これらのホームページの構成を考えることは、ユーザーが求めている情報を準備して、そこへにたどりつきやすくするための重要な作業です。
構成の段階からユーザーを誘導できるような導線を作らなければ、集客につながりません。
ホームページ構成の考え方の基本
ホームページ構成の基本は、以下の2つです。
とくに「わかりやすく見やすい」点は、ユーザーがホームページからの離脱を防ぐために重要な考え方です。
それぞれの基本について、以下で具体的に解説します。
ホームページは階層構造でできている
ホームページは基本的に階層構造でできています。
実際にさまざまなホームページを見てみると、すべての項目がメニューに並んでいないのがわかるのではないでしょうか。
基本的には、以下のような階層に分かれているのです。
上記のように階層を分けるのは、ユーザーが求めている情報を見つけやすくするためです。
わかりやすく、見てもらえるサイトに
ホームページは、わかりやすく、見てもらえるサイトでなければいけません。
わかりにくく見にくいサイトでは、ユーザーがすぐに離脱してしまいます。
そのほかにも、ユーザーが離脱する理由として、以下の理由が挙げられます。
- 表示速度が遅い
- どこに何が記載されているのかわかりづらい
- 気になる内容が記載されていない
階層構造も、ユーザーの見やすさのための考え方です。
例えば、以下の2つを比べてみてください。
比べてみると、後者の方が確実に見やすいです。
上記の例は、ホームページに掲載されている内容自体に変わりはありません。
しかし、階層構造で表示させることで、ユーザーにとって見やすい形にしているのです。
このように、離脱率を低くした上で導線を意識することが、集客効果につながるホームページの考え方になります。
ホームページ構成を考える方法2種類
ホームページ構成を考える方法は、主に2種類あります。
いずれもホームぺージ構成を作る点では同じですが「どこから始めるか」が異なります。
それぞれの違いについて見ていきましょう。
全体の構成(サイトマップ)
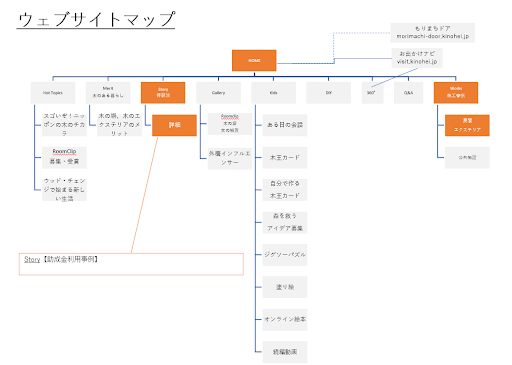
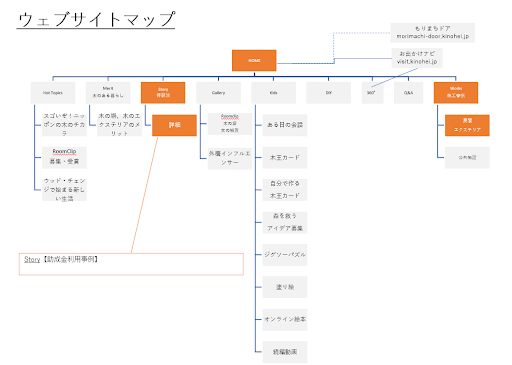
サイトマップとは、全体の構成図を指します。
上記で解説した階層構造を視覚化していく方法です。
どの階層にどのメニューがあり、どのようなコンテンツが紐づいていくかを視覚化していくだけなので、決して難しい方法ではありません。
また、似たものでディレクトリマップがあります。
内容は大きく異なりませんが、サイトマップはツリー状で視覚化していくのに対して、ディレクトリマップは一覧で視覚化していきます。
いずれも単純に、頭のなかを整理していく作業なので、初心者の人にもおすすめです。

ページ単位の構成(ワイヤーフレーム)
ワイヤーフレームは、ページ単位で構成図を作成していく方法です。
サイトマップは、簡単なツリー上に視覚化していく方法ですが、ワイヤーフレームは簡単なデザインに落とし込んで視覚化していきます。
ホームページのイメージがわかりやすく、ひとめでどこに何があるかわかるので、多くのメンバーで確認・共有したいときにおすすめです。
ホームページの構成図(サイトマップ)の作成手順
ホームぺージの構成図を作成する手順について解説します。
基本的な手順は、以下の4ステップです。
- 目的を決定する
- 必要ぺージのリストアップ
- ページをカテゴリごとに分類
- 階層構造を意識して作成
なんとなくのイメージで階層構造から作成してしまうケースもありますが、それでは求めている結果に結びつきません。
何が必要で何が不必要か、取捨選択をしながら階層構造を作る必要があります。
以下では、それぞれのステップごとにどのように決めていくかを解説します。
目的(ゴール)は何か決定する
最も大事なのは、ゴールを決めることです。
ホームページは、ホームページを作ることが目的ではありません。
目的を達成するためにホームぺージを使うのです。
例えば「自社のブランディング」「集客」「リスト取得」など、目的によってホームぺージの構成は変わります。
目的が明確になっていないと構成を作る段階で「あれもこれも……」とメニューが複雑になってしまったり何を目的としたホームぺージなのかわからなくなってしまうので、必ず最初に目的を決めましょう。
必要ページのリストアップ
目的が決まったら、必要なページをリストアップしていきます。
この時点では階層構造などは考えずに、とにかく必要な情報を書き出すだけで問題ありません。
例えば、集客用であれば以下のページが必要だと考えられます。
- お問い合わせ
- よくある質問
- サービスA
- サービスB
- サービスC
- 購入者の声
- 会社概要
- 料金表
- アクセス
- お知らせ
もしも自社のブランディングが目的の場合は、上記とは異なり「代表挨拶」や「企業理念」
が必要になってくるでしょう。
このように、目的に対して必要な項目を考えていくのです。
ページをカテゴリごとに分類
必要なページをリストアップしたら、カテゴリ別に分類していきます。
例えば、上記でリストアップした内容をカテゴリに分類すると、以下のようになります。
| 企業情報 |
|
| サービス |
- サービスA
- サービスB
- サービスC
- 料金表
- 購入者の声
- よくある質問
|
| その他 |
|
上記のようにカテゴリを分けて、サイトマップの基を作ります。
階層構造を意識してサイトマップを作成
カテゴリごとの分類ができたら、実際にサイトマップを作成していきます。
このとき、階層構造を意識するようにしてください。
ただ項目ごとに分けただけでは、ユーザーにとって見にくいホームページになってしまいます。
ツリー上にしたときに、乱雑にページが配置されないように注意してください。
ホームページの構成図(サイトマップ)を作る際に注意するポイント
ホームぺージの構成図を作る際は、単に階層上に並べるだけではありません。
以下の点に注意して構成図を作成します。
- 階層を深くしすぎない
- ページの優先度を決める
- ユーザー目線に立つ
いずれも、ユーザーがわかりやすくホームページを閲覧できるようにするための工夫です。
なぜそれぞれの考え方が重要になるのか、以下で解説します
階層を深くしすぎない
ホームぺージの基本は階層構造ですが、階層は深くしすぎないようにしてください。
例えば、以下のような階層だとどうでしょうか?
| 第一階層 |
トップページ |
| 第二階層 |
サービス一覧 |
| 第三階層 |
サービスA |
| 第四階層 |
サービスAの特徴・メリット |
| 第五階層 |
サービスAの料金 |
上記のように階層を深くしすぎてしまうと、ユーザーが目的のページまでたどりつけない原因になります。
第四・第五階層については、第三階層のページにまとめて記載すれば問題ありません。
1ページで完結するかどうか?
最近では、ブロードバンド化に伴い、長くなってもコンテンツを1ページにまとめてしまうケースも増えてきました。クリックするよりもスクロールさせるほうが、離脱(ホームページから離れる)が少ないのでは?と考えられる場合です。その場合は、第一階層(トップページ)のみでホームページが成立します。1ページで完結させるか?複数ページに分けたほうが良いか?検討ポイントは以下の通りです。
読み込みに時間がかかりすぎないか?
どんな環境でホームページが見られるか?想定し、その環境で閲覧する際に、表示が遅くなるようであれば、見直す必要があります。Googleは、特にモバイルでの順位に、ページの重さを評価基準に設けており、無駄なスクリプトや画像、似たような言い回しでページが完結でないことに減点して順位を下げると言われています。
内容にばらつきが出ないか?
検索サイトはページごとに専門性を求めています。果物店であれば、りんごとオレンジと同じページに記述されているよりも、りんごのページ、オレンジのページと分かれているほうが、上位に順位表示されやすくなります。
ページの優先度を決める
サイトマップをそのままホームページに反映させる前に、ページの優先度を決めておきましょう。
サイトマップはあくまで参考として、理想の導線に近づけるために優先度の高いぺージを階層の上位に持ってくると良いです。
目的が集客ならば、ユーザーはサービスについて知りたいはずなので、サービスを階層の上部かメニューの見やすい位置に設置します。メニューやナビゲーションでの並びも、優先順位の高いものを左に、上下の並びなら上にします。
このようにユーザーの動きや心理を考えた上で、優先度の高いページを決定してください。
ユーザー目線に立つ
ホームぺージは、何よりもユーザー目線で考えることが重要です。
ユーザーの気持ちに立って考えなければ、自社のサービスや商品を見せるだけのホームぺージになってしまいます。
例えば、以下のような内容を考えておくと良いです。
- ユーザーにとって見やすいか
- ホームぺージに訪問してまず何を見るのか?
- ホームページを訪れたユーザーが気になる情報は何か?
- ホームページ上で解消できていない疑問点がないか?
どうしても自社だけでわからない場合は、第三者に見てもらった上でどのような内容が必要かヒアリングすると良いでしょう。
ホームページの構成図を作る時に便利なツール
ホームぺージの構成図は、ツールなどを使えば簡単に作成できます。
極論、手書きでも問題はありませんが、ツールを使用したほうが頭のなかを整理しやすいですし見やすいです。
とくにおすすめのツールと使い方を解説するので、構成図を作る際の参考にしてください。
Google スプレッドシート
構成図を作成する上で最もおすすめなのが、Googleスプレッドシートです。
Googleスプレッドシートなら、Googleアカウントさえあれば誰でも使えます。
構成図の作り方は、以下のとおりです。
- A列にページを記載
- B列に紐づけするページを記載
- 表を選択して「挿入」
- 「グラフ」
- 「組織図」
上記の流れでサイトマップを作れます。
Microsoft Excel(エクセル)
MicrosoftExcelがパソコンに入っているのであれば、Excelを使った構成図の作成もできます。
作り方はとても簡単です。
- 挿入
- 図
- SmartArt
- 階層構造
上記の流れで選択していくだけでサイトマップの雛形ができます。
後は作成されたリスト部分に文字を入力していくだけです。
階層構造は、縦型や横型など好きな形を選べるので、作りやすい方を選んでください。
Microsoft PowerPoint(パワーポイント)
MicrosoftPowerPointでも、Excelと同じように「SmartArt」を使ったサイトマップの作成が可能です。
以下の流れで行ってください。
- デフォルト表示のテキストボックスを削除
- 挿入
- SmartArt
- 階層構造
上記の流れで選択していけば、Excelと同じようにリスト部分に文字を入力していくだけの状態になります。
ホームページの構成図が完成したらページ構成を作ってみよう
ホームぺージの構成図ができたら、ページ構成も一度作ってみましょう。
人によって異なりますが、なかには直感的なイメージで作るページ構成から作る方が向いている場合もあります。
ページ構成がどのようなものなのか、以下で解説します。
ホームページにおけるページ構成とは?
ページ構成は、ページ内の設計図を指します。
ページのどこにメニューを配置して、どこにボタンを置いて……といった形で考えていくレイアウト図です。
構成図はシンプルな表ですが、ぺージ構成であれば頭に描かれている画を形にしていけます。
初めてならシンプルなワイヤーフレームで
ページ構成はデザインに近いですが、あくまで基本の「枠作り」と考えてください。
そのため、ページ構成の時点で具体的な画像や色などを決める必要はありません。
この枠を「ワイヤーフレーム」と呼びます。
ワイヤーフレームでは、ざっくりとどこに何を配置するのかを決めていきます。
テキストが入る部分には「ダミーテキスト」、画像が入る部分は四角を入れて「ダミー画像」などと書いておけば良いです。
ワイヤーフレームを作る際は、簡易的な無料のホームぺージサービスなどを使うと良いでしょう。
Webページ構成の基本要素3つ

Webページ構成は、大きく3つの要素に分かれます。
それぞれにどのような内容を記載するのか、以下で解説します。
ファーストビュー
ファーストビューは、Webページを構成する上で最も重要な部分になります。
文字どおり、ユーザーが一番最初に見る部分だからです。
ファーストビューを意識したWebページにしなければ、ユーザーは深くまでホームぺージを見ずに離脱してしまいます。
ユーザーが離脱しないように意識しながら、以下の内容を配置しましょう。
- メニューやお問い合わせなどのヘッダー
- ページタイトル
- イメージ画像
- キャッチコピー
- リード文
ただし、あくまで構成の段階で最後まで作り込む必要はありません。
大体、どの位置に何を配置するかだけ考えて、後から細かい部分をテコ入れしましょう。
メインコンテンツ
メインコンテンツは、文字どおり、ホームぺージのメインとなる内容です。
例えば、以下のような内容を配置します。
メインコンテンツは、上記を数セット繰り返す形でも構いません。
また、写真のほか、図解や動画などを組み合わせるのも良いでしょう。
この時点でも、あくまで構成段階なので、具体的な内容は後は決めれば問題ないです。
クロージング
クロージングは、文字どおりお問い合わせなどに誘導するクロージングです。
ファーストビューからメインコンテンツの流れで、最終的に誘導したい内容を記載します。
資料請求などなら「資料請求はコチラ」としてお問い合わせページにリンクを貼ったり、単純に「〇〇のことならお任せください」のようなキャッチコピーでも良いでしょう。
クロージング部分についても、細かい文言は後から考えて追加してください。
この時点では、クロージングで「どんな文言を入れるか」を考えるだけでも良いです。
ワイヤーフレーム作成の流れ
上記で解説したワイヤーフレーム作成の流れについて解説します。
基本的な手順は、以下のとおりです。
- ページに入れる内容をリストアップ
- コンテンツの優先度を決める
- レイアウトの決定
- レイアウトを元にコンテンツを配置
それぞれの手順で具体的に何を決めていくのかについて、以下で解説します。
ページに入れる内容(コンテンツ)をリストアップ
ページに入れる内容のリストアップは、画像なども含めてリストアップしてください。
例えば、以下のようなコンテンツが考えられます。
- ロゴ
- キャッチコピー
- イメージ画像
- お問い合わせボタン
- 電話番号や住所など
もし、自社だけでわからない場合は、他社のホームページを見ながらトップページにどのようなコンテンツが配置されているか確認してみてください。
コンテンツの優先度をつける
ページに入れる内容をリストアップしたら、それぞれの優先度を決めていきます。
例えば「キャッチコピー」と「住所」であれば、ユーザーの心を掴むキャッチコピーの方が優先度は高いです。
そのため、ホームページの上部にキャッチコピーを配置するようにしてください。
基本的にホームぺージの下部にいけばいくほど閲覧される可能性は低いので、優先度の高いものが上部、優先度の低いものが下部と考えて配置しましょう。
レイアウトの決定
ホームぺージのレイアウトには、いくつかの種類があります。
主に使われるレイアウトは、以下の4つです。
- シングルカラム(ヘッダー/ナビゲーション/コンテンツ/フッター)
- マルチカラム(ヘッダー/ナビゲーション/コンテンツ/サイドメニュー/フッター)
- フルスクリーン型(コンテンツのみ)
- グリッド型(ヘッダー/ナビゲーション/コンテンツ数個)
基本的なホームぺージには、シングルカラムかマルチカラムが使われます。
ただし、自社の訴求したい内容やホームページの目的によって見せ方が異なるので、どのレイアウトが最も適しているかを検討しておきましょう。
レイアウトを元にコンテンツを配置する
レイアウトを考えたら、コンテンツを配置していきます。
コンテンツを配置する際には「Z型」が基本です。
Z型とは、文字どおりZの形で見せたいコンテンツを配置していく方法です。
ユーザーの視線がZ型に動いていくことから、効果的な配置と言われています。
つまり、優先度の高いものから左から右へ、次に左下へ戻り、また右へコンテンツを配置していく流れです。
ここで配置する流れに失敗してしまうと、離脱率が高くなるので注意してください。
ワイヤーフレーム作成のポイント
ワイヤーフレームを作成する際は「なんとなく」や「センス」で作らないように気を付けましょう。
見た目的にも綺麗でなければ、ユーザーの離脱率が高くなります。
以下でワイヤーフレーム作成時の注意すべきポイントについて解説します。
各ページの雰囲気を統一する
まとまったイメージや自社のブランディングのために、ホームぺージの雰囲気や色を統一しましょう。
雰囲気や色調が統一していないと、ごちゃごちゃしたイメージになってしまいます。
このトーンや色、写真やイラストの雰囲気を合わせることを「トーンマナー」と言います。
例えば、ホームページ全体が赤系の色で統一されている場合と、赤・青・黄・黒などさまざまな色が使われているホームぺージでは、前者の方が確実に見やすいです。
また、自社のブランドイメージが赤系だとユーザーに伝わります。
ブランドイメージのためにもユーザーのためにも、トーンマナーに配慮してください。
作るページを絞る
ワイヤーフレームを作成する際は、作るぺージを絞りましょう。
ワイヤーフレームを一つ作るだけでも時間がかかるからです。
基本的に一つのページを作成しておけば、他のページにも流用できるので、すべてのページ分を作成する必要はありません。
複雑なページにし過ぎない
ワイヤーフレームを作成する際によくある失敗が、こだわりすぎてしまう点です。
こだわりすぎてしまうと、ワイヤーフレームが複雑になるほか、デザインの可能性を狭める要因になってしまいます。
ワイヤーフレームはあくまで下書きであり、完全なデザインではありません。
ざっくりとしたイメージだけを作っておいて、後はWeb制作会社に依頼してデザインの幅を広げるのも一つの方法です。
サイト内の周回をしてもらう仕組みを意識する
ワイヤーフレームには、各内部リンクを貼るようにしましょう。サイトマップページを導入するよりも、フッターにサイトマップを表示する方法もあります。一番下まで来てもらえれば、次に見たいページを一覧でみせて、次のページに誘導することもできます。
また、最終的にユーザーに行動してもらいたいページ(資料請求、注文、お問い合わせなど)への誘導ボタンを配置することは重要です。トップページだけでなく、全ページの下部や、態度変容がおきそうなコンテンツの下に、そのボタンを配置します。
また、直接フォームページなどに飛ばすのは早いなと思われる場合は、「特徴はこちら」や「導入事例はこちら」といった形で、行動の前の説得をするような内容がかかれたページへリンクを貼ります。
各ページの下部に、次に見てもらいたいリンクボタンを大き目に作成して貼っておくことで、次のページへとユーザーを導きやすくなり、ホームぺージ上に滞在する時間が長くなります。印象が深くなり、好意を持ってもらいやすくなります。
ホームページの成果を上げるユーザビリティ
ホームぺージの成果を上げるためには、ユーザビリティを意識しなければいけません。
ユーザビリティを簡潔に言うなら「ユーザーの使いやすさ」です。
以下でユーザビリティについて具体的に解説していきます。
ユーザビリティとは
ユーザビリティを簡潔に言うと「ユーザーの使いやすさ」ですが、具体的には使いやすさにだけに留まりません。
国際規格のISO 9241-11では、ユーザビリティについて以下のように記されています。
「ある製品を、特定の利用者が、特定の目的を達成しようとするにあたって、特定の状況で、いかに効果的に、効率的に、満足できるように使えるかの度合い」
つまり、使いやすさに留まらない、ユーザーのニーズを満たすコンテンツと言えます。
ユーザビリティの改善のメリット
ユーザビリティの改善は、ホームページを訪れるユーザーにとって大きく3つのメリットがあります。
- 閲覧時のストレス軽減
- 表示速度のストレス軽減
- 欲しい情報がすぐ手に入る
昨今のユーザーは、画面表示に時間がかかったり欲しい情報にたどりつけなかったりすると、すぐに離脱してしまう傾向にあります。
ユーザビリティを改善することで、ユーザーにとって使いやすく、滞在時間を長くするメリットにつながるのです。
ユーザビリティを満たす3つの要素
ユーザビリティを満たす要素は、主に3つあります。
- 有効さ…ユーザーが求めるゴールの実現度合い
- 効率…効率よく目標を達成できるか
- 満足度…ユーザーに対する満足度
3つの視点から改善を行っていけば、ユーザビリティが向上していくでしょう。
ユーザビリティを高めるコンテンツ例
ユーザビリティを高めるためには、いくつかのコンテンツの追加を検討しましょう。
特に追加しておきたいコンテンツとして、以下の2つが挙げられます。
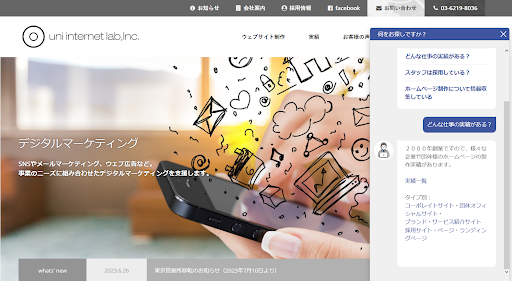
「よくある質問」や「チャットボット」では、ユーザーが疑問を感じたときに、すぐ答えを見つけられるためのコンテンツです。
とくに、質問に対して答えを明確にしてくれるチャットボットは、ユーザビリティ向上に大きく貢献してくれるでしょう。弊社で開発している、ホームページ更新管理システム「だれでも、カンタン。uniCMS」では、シナリオ型チャットボットが導入できて、わずか5分程度の設定で、誘導したいページへの導線を対話型で実現することが出来ます。
https://www.unilab.co.jp/cms/

ワイヤーフレーム作成ツールの紹介
ワイヤーフレームは、デザイン性の高いものである必要はありません。
そのため、無料で提供されているGoogleドキュメントやGoogleスプレッドシートなどで作成できます。
以下では、それぞれを利用した作成方法について解説します。
Google ドキュメント
Googleドキュメントは、Googleのアカウントさえあれば使用できます。
先述したように、ワイヤーフレームはデザイン性の高いものである必要はありません。
そのため、Googleドキュメントの図形やテーブルなどの挿入で、簡単にワイヤーフレームを作成できます。
Google スプレッドシート
Googleスプレッドシートも、Googleドキュメントと同様にアカウントさえあれば使用できます。
スプレッドシートの基本的な使い方は、MicrosoftWordと同じです。
罫線やセル結合などを使えば、簡単にワイヤーフレームを作成できます。

Microsoft PowerPoint(パワーポイント)
Microsoftpowerpointでは、図形などを使ってワイヤーフレームを作成できます。
PowerPointは有料ですが、無料で使えるwebPowerPointでも作成可能です。
スプレッドシートやドキュメントと比べると多少知識は必要になりますが、決して難しくはなく、直感的に作成できます。
ホームページの構成をする際の注意点
ホームぺージ構成をする際には、自社の強みを明確にしておきましょう。
表面的なデザインやコンテンツの追加だけでは、集客につながるホームページにはなりません。
よくある失敗が、集客のためにデザインの一新をしたりコンテンツを増やしたり削除したりしたものの、集客につながらないといったケースです。
もちろんホームページのリニューアル自体は、効果を改善する一つの方法ですが、これらは表面的な部分の改善に過ぎません。
自社の強みを明確にして、強みや魅力をどのようにユーザーに見せるか戦略的に構成していかなければ、集客にはつながらないのです。
サイトの目的ごとのおすすめコンテンツ構成
コンテンツ構成は、サイトの目的ごとに異なります。
ホームぺージと一言でいっても「ECサイト」や「採用サイト」など、それぞれの目的は大きく異なるでしょう。
以下では、目的ごとのおすすめコンテンツ構成について解説するので、ホームぺージ構成を考える際の参考にしてください。
コーポレートサイトのコンテンツ構成
コーポレートサイトは企業全体の情報を伝えるためのホームぺージです。
そのため、ユーザーの信頼度をあげるためのコンテンツを用意すると良いでしょう。
- 会社概要
- 代表挨拶
- 経営理念(ビジョン・ミッション・バリュー・クレド など)
- お知らせ
- 事業内容
- 実績(取引先一覧)
- 採用情報
- お問い合わせ
- プライバシーポリシー
あくまで会社の紹介なので、サービスについて深掘りしていく必要はありません。
会社そのものを紹介するホームページなので、コンテンツを追加する場合であれば、社員インタビューや導入事例などが良いでしょう。
通販サイト・ECサイトのコンテンツ構成
通販サイトの場合は、商品に関するコンテンツがメインになります。
そのため、商品購入におけるトラブルがないような構成を検討していきます。
- トップページ
- 商品カテゴリ
- 商品詳細
- 決済ページ
- お問い合わせ
- ご利用ガイド(よくある質問)
- プライバシーポリシー
- 運営会社情報
コーポレートサイトとは反対に、商品がメインのホームぺージなので運営会社情報について深掘りする必要はありません。
よりユーザーがスムーズに商品購入できるようなコンテンツを検討しましょう。
採用サイトのコンテンツ構成
採用サイトは、求職者をターゲットにしたコンテンツを検討する必要があります。
コーポレートサイトと似た構成になってしまいやすいですが、ターゲットが異なるので、採用に特化したコンテンツを検討しなければいけません。
- 経営理念(ビジョン・ミッション・バリュー・クレド など)
- 代表挨拶
- 社員紹介
- 業務内容(働き方・企業の特徴)
- 募集要項
- エントリーフォーム
注意点として、コンテンツ自体はコーポレートサイトと差別化を図るものでなければいけませんが、トーンマナーの点ではコーポレートサイトと統一した方が良いです。
企業サイト(商品・サービスのPRサイト)のコンテンツ構成
商品やサービスをPRする販促サイトは、商品をより深く知ってもらい、魅力を伝えるためのコンテンツを検討しましょう。
主なコンテンツ例としては、以下のとおりです。
- 商品一覧
- 商品詳細
- 導入事例(お客様の声)
- 購入・お問い合わせ
- 会社情報
- よくある質問
商品やサービスによっては「購入」ではなく「資料請求」や「詳しく聞いてみる(メールまたは電話フォーム)」などのボタンを配置すると良いでしょう。
まとめ
ホームページ構成は、ただ単にコンテンツを並べていくだけの作業ではありません。
目的に応じて「どのようなユーザーに何を伝えてどのゴールにつなげるか」を戦略的に考えていく必要があります。
どれだけお洒落なホームページでも、どれだけコンテンツが充実しているホームページでも、求めているゴールにつながらなければ意味がありません。
ぜひ今回の記事を参考に、ホームページの役割を再認識して、集客につながるホームぺージ構成を考えてみてください。
自社のホームページ作成を考えている方へ
自社のホームページの作成・リニューアルを検討されておりましたら、ユニインターネットラボ株式会社に一度ご相談ください。弊社は、見た目だけを整えるホームページ作成ではなく、目的達成に向けたホームページ構成を考えて作成していきます。
お問い合わせ・ご相談窓口を設けておりますので、まず一度お気軽にご相談ください。